Google page speed test optimization
11/05/2010 

To optimize the google page speed test as indicated in webmatser tools at labs "Site performance" section, we have at the begin to install the Page Speed browser add-on, u can download it here:: https://dl-ssl.google.com/page-speed/current/page-speed.xpi and install it as a firefox plugin.
If you haven't yet istalled it, you need firebug too, the indispensable tool for web developers.
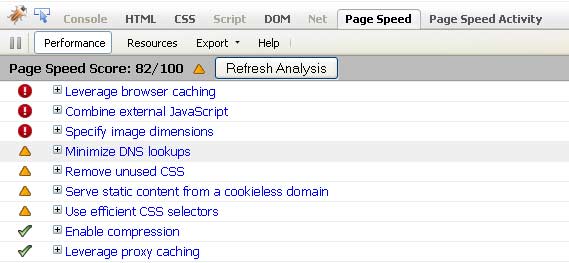
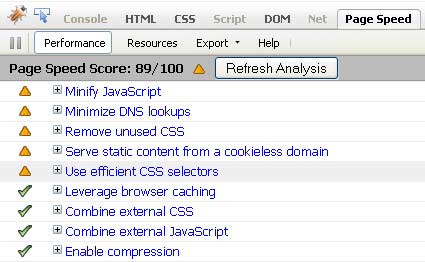
After played with the new tool, at 90% you must do al least 2 blocking optimizations, those red signed. See the follow jpg.

The site to optimize is: www.musicsense.it
For the first red point: "leverage browser caching" there's a not too difficoult operation to do to earn immediately points in the new google position ranking.
If you haven't access to Apache configuration, but you want to resolve this point, u have to change hosting provider and take a dedicated server! ,)
If u can work with Apache 2 we have to allow the mod_expires with the simple shell command a2enmod expires. To verify the correct presence of the module, list dir in the apache mods-available directory (in my debian it's there: /etc/apache2/mods-available) with ls (in linux).
Restart Apache and write in '.htaccess the expire rules. If u don't know about a .htaccess the net is full of info , here u found a couple of my notes about: .htaccess e rewrite http://www.cybernetica.it/web/rewrite-htaccess.
Well, open or create the .htaccess file and insert as followi:
ExpiresActive On
ExpiresDefault "access plus 1 month"
With that we controll that the module expires is active and after allow it with the caching rule of one month in the filesmatch (ico|gif|jpe?g|png|js|css).
Do that engines and browsers don't redownload that resource for tha time range indicated.
Another good thing is optimize all the images files weight to reduce download times.
Other simple operation to do quickly is to insert width e height for every used images.
If u use dinamic query, u can resolve image dimensions with simple php string for exaple, (having an existing file) we take its dimensions and put them in an 'array having all image info for our page, then we apply in writing at template system (if have one):
list($width, $height) = getimagesize(AB_DIR."Gallery/$nomefile);
$rows['$img']['width'] = $width; $rows['$img']['height'] = $height;
Do that we have an excellent work. At the end we can compress js e css using one of the various tools in the net (YSlow di Yahoo help u in that).
At the end of the works reload page and restart page speed. U sure earn at least 5- 10 point.

And after other dirty worka the new page speed here: http://www.musicsense.it/artist11781-lcd-soundsystem.htm
carlo
here some usefoul urls:
speed test multi server / multi geographic:::::::::::: http://host-tracker.com/
test to verify every single page component:::: http://tools.pingdom.com


